Тренды 2020 года дизайн
Тренды дизайна 2020 с примерами
Время чтения: 9 минут Нет времени читать? Нет времени?
Дизайн редко устаревает за один год. Идеи распространяются постепенно, перекочевывают из одной ниши в другую, так что многие тренды 2019 все еще актуальны. Но есть в дизайнерском мире и кое-что новое. Или как минимум хорошо забытое старое.
1. Цвет настроения не только синий
Наверняка все уже видели цвет года от Pantone – классический синий, символизирующий надежность и спокойствие в нашем изменчивом мире. Вот он:

Но не «Пантоном» единым живы дизайнеры, есть еще и любопытные прогнозы от Shutterstock. Эти ребята анализируют пиксели в изображениях, которые скачивали их клиенты за последний год. В их списке цвета более веселые и насыщенные.
Вот огненный красно-оранжевый, Lash Lava (#FF4500):

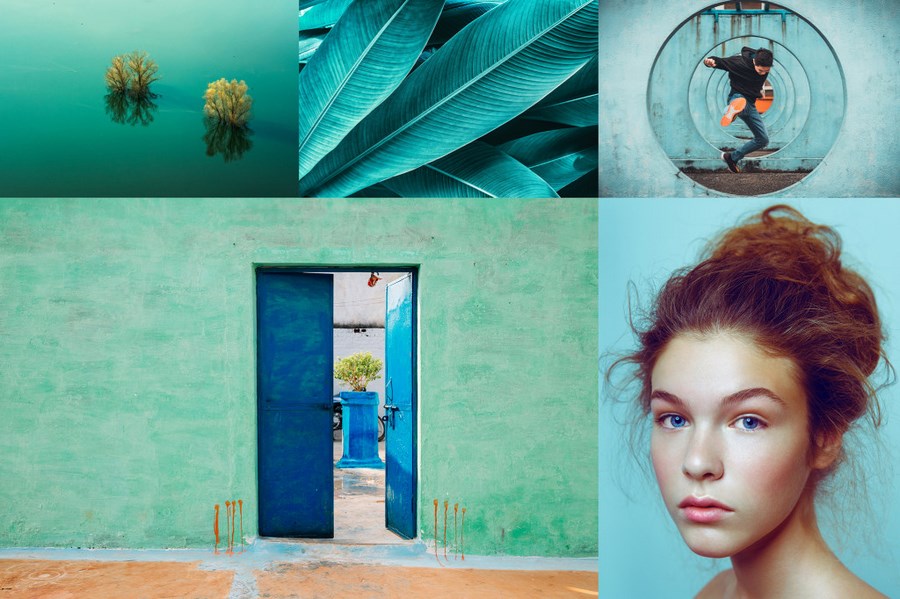
Второй цвет от Shutterstock – Aqua Menthe (#7FFFD4). Смотрится современно, сложно и неоднозначно: он вроде и яркий, и спокойный одновременно.

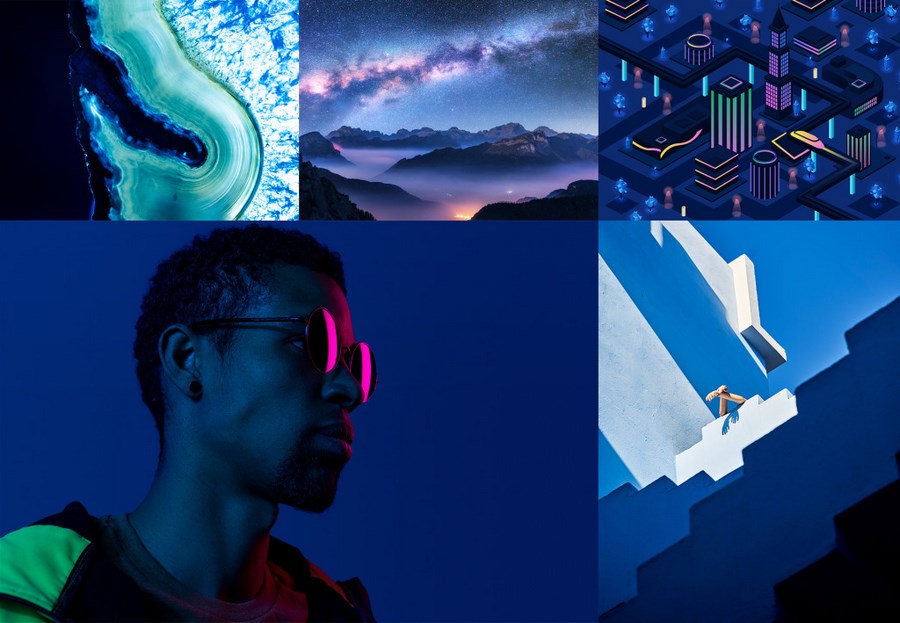
А это ответ классическому голубому – Phantom Blue (#191970), синий с примесью фиолетового.

О доминировании ярких или приглушенных цветов никогда нельзя говорить однозначно – для каждой цели нужны свои средства. Например, взглянем на недавний ребрендинг в классическом синем цвете:

А вот для массовой рекламы всегда будет актуально что-то поярче, как цвет лавы от Shutterstock. И вот вам свежак из моей ленты:

2. Дизайн столетней давности: стиль Баухаус
В 2019 году исполнилось сто лет со дня основания школы Баухаус: под ее влиянием во многом сформировалась современная типографика, фотография и дизайн.

К памятной дате поднялась волна ностальгии по дизайну, в котором идея простоты утрирована и возведена в абсолют. В сети стали популярны ремейки известных логотипов:

Все бренды праздновали по-разному. Nike, например, выпустили ностальгические кроссовки:

В прошедшем году многие подхватили стиль Баухауса не только в ироничном, но и в серьезном ключе. Давайте посмотрим на российский пример, получивший международную премию, – любопытная упаковка, построенная на простом грубом каркасе:

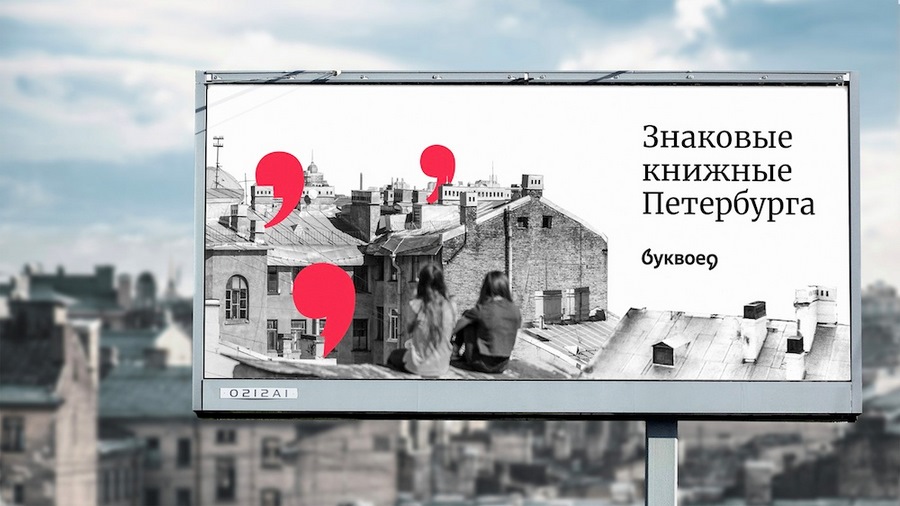
Новый имидж книжных магазинов «Буквоед» тоже вполне в духе начала прошлого века: здоровенные запятые, простой гладкий шрифт логотипа, сочетание цветных пятен с черно-белыми фото:

Графики с отсылками к Баухаусу сейчас много. Простые чистые формы существуют в нашем информационном поле наряду с трехмерными картинками и анимацией. Может, поэтому мы еще не сошли с ума от количества рекламы вокруг.
Кстати, о рекламе 🙂 Мы разрабатываем фирменный стиль для бизнеса. Посмотрите, как оживает бренд «в новой одежке». По ссылке выше есть портфолио с нашими работами.
3. Металл всех цветов радуги
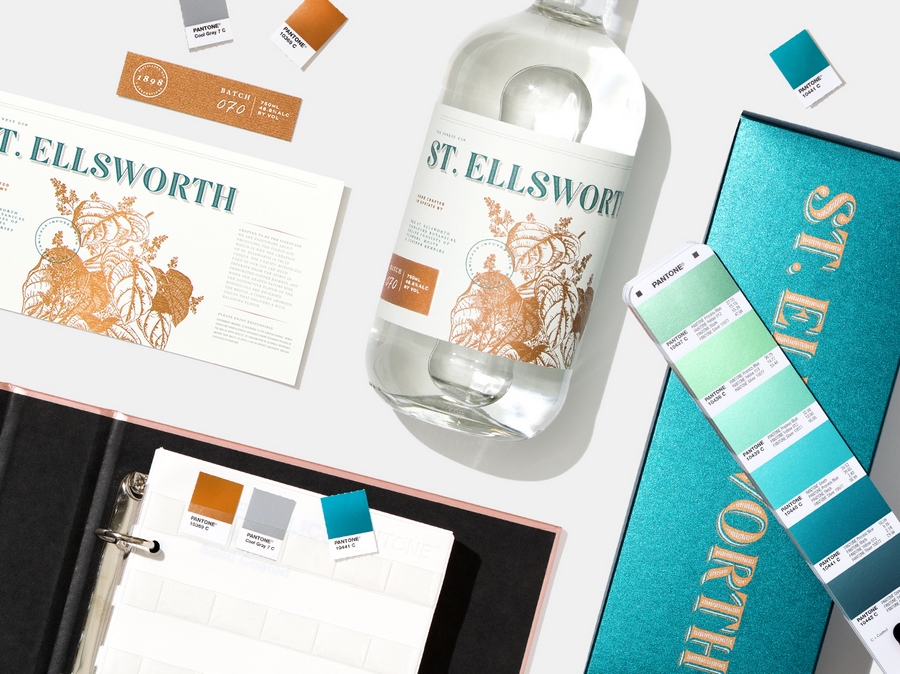
Спрос на металлические текстуры за последние годы только набирает обороты: это касается и диджитала, и дизайна упаковки. Тенденцию отследили в Pantone и обновили линейку металликов: 655 оттенков, немножко не дотянули до числа дьявола.

Преимущественно с металлическими текстурами мы встречаемся на осязаемых носителях: на коробочках, листовках, визитках. Но в цифровом мире блестящие цвета тоже популярны – лично я почему-то очень часто натыкаюсь на них в 3D-графике. Все-таки абстрактный металл в вакууме человеческому мозгу вообразить трудно: он привычнее на реальных или хотя бы виртуальных объектах:

Металлик – отличная штука для привлечения внимания. И если золотистые-серебристые текстуры давным-давно числятся в трендах, то оставшиеся 653 оттенка Pantone пока еще не успели всем надоесть.
4. Дуотон в интерфейсах
Да, двухцветные картинки в моде уже несколько лет, прошу не кидаться тапками. Они настолько красивые, удобные и универсальные, что невозможно их не упомянуть. А главное, они до сих пор везде: в полиграфии, соцсетях и особенно часто – на сайтах.
Фотографии, разбитые на два цвета, помогают сделать интерфейс цельным: пестрота картинок не будет отвлекать пользователя от нужных кнопок. Кроме того, на дуотонах можно легко делать надписи, в то время как надписи на полноцветных фото считаются моветоном из-за плохой читабельности. Смотрите, даже контурный шрифт слова together читается очень легко на этом сайте:

Еще одна прелесть дуотонов – сравнительная легкость работы. Сделать красивую полноцветную композицию трудно. В любом художественном вузе обучение начинается именно на двух цветах – светлом и темном. А значит с дуотоном при желании справится и любой недизайнер. Если двух цветов мало, можно комбинировать разные дуотоны – это все равно несложно и смотрится стильно:

5. Черно-белые логотипы
Если взглянуть на ребрендинг крупных компаний за 2019 год, можно отметить, что бизнес решительно отказывается от цвета. Несколько наглядных примеров:




Логотип «Яндекс.Дзена», Discovery, Harley Davidson, Mail.ru
Маленький черный логотип, как маленькое черное платье, – универсальное решение в эпоху, когда все быстро меняется и непонятно, как жить и какой дизайн делать. Эти логотипы явно прослужат долго, не устареют сразу. А именно время в данном случае является важным показателем качества дизайна: ребрендинг всегда влечет большие затраты.
Будет ли черный теперь новым продающим цветом? Уже в этом году появилась информация о смене логотипа для сервиса TripAdvisor. Совушка тоже заметно почернела.

Цвет оставили в анимированной версии логотипа.

Анимация в логотипах – это отнюдь не новый тренд, который уже в течение нескольких лет остается актуальным. Возможно, он идет рука об руку с упрощением и отказом от цвета в статичных знаках. Такой фирменный стиль более пластичен: анимацию можно менять в зависимости от моды, а основной символ оставлять неизменным долгие годы.
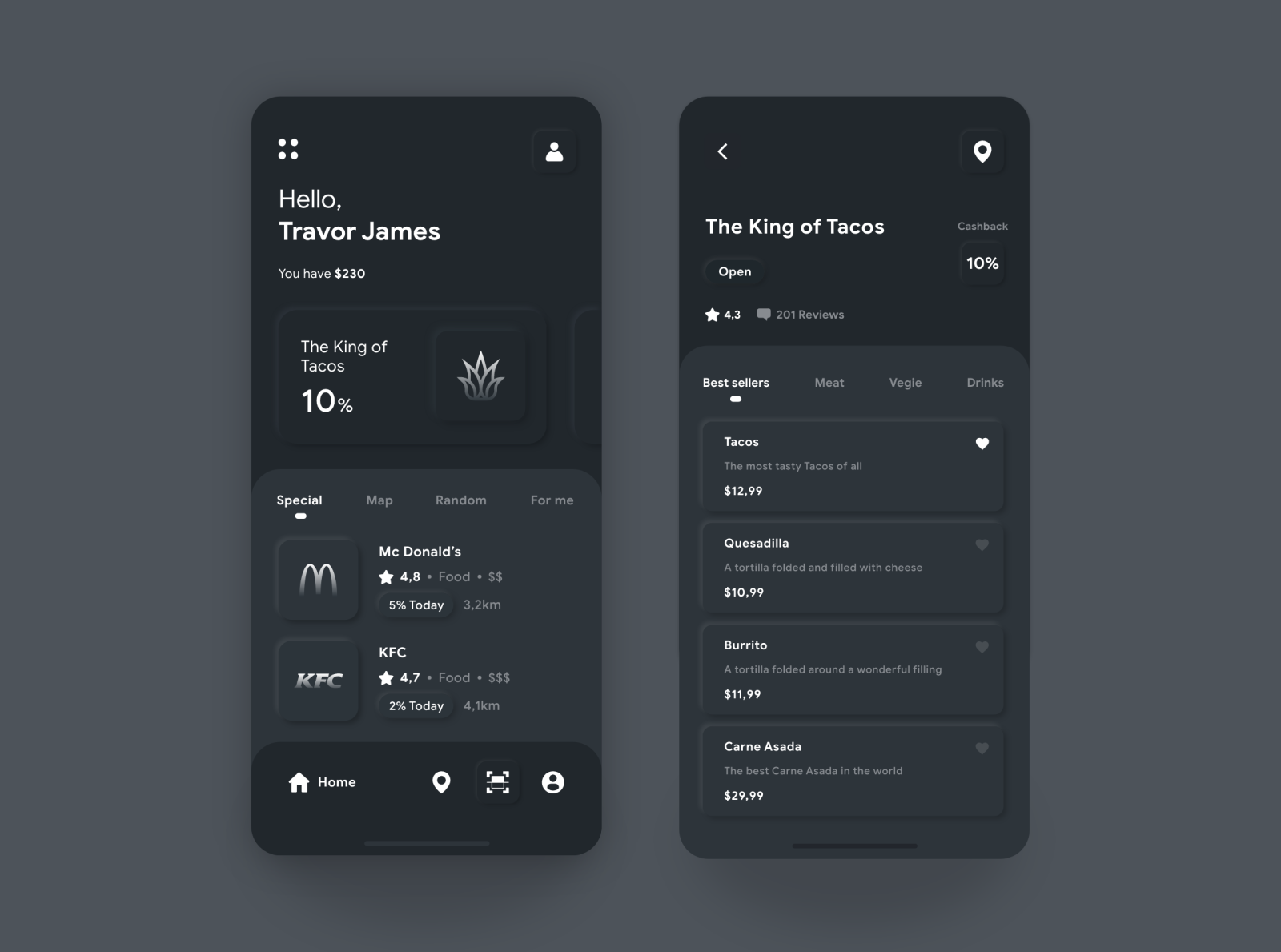
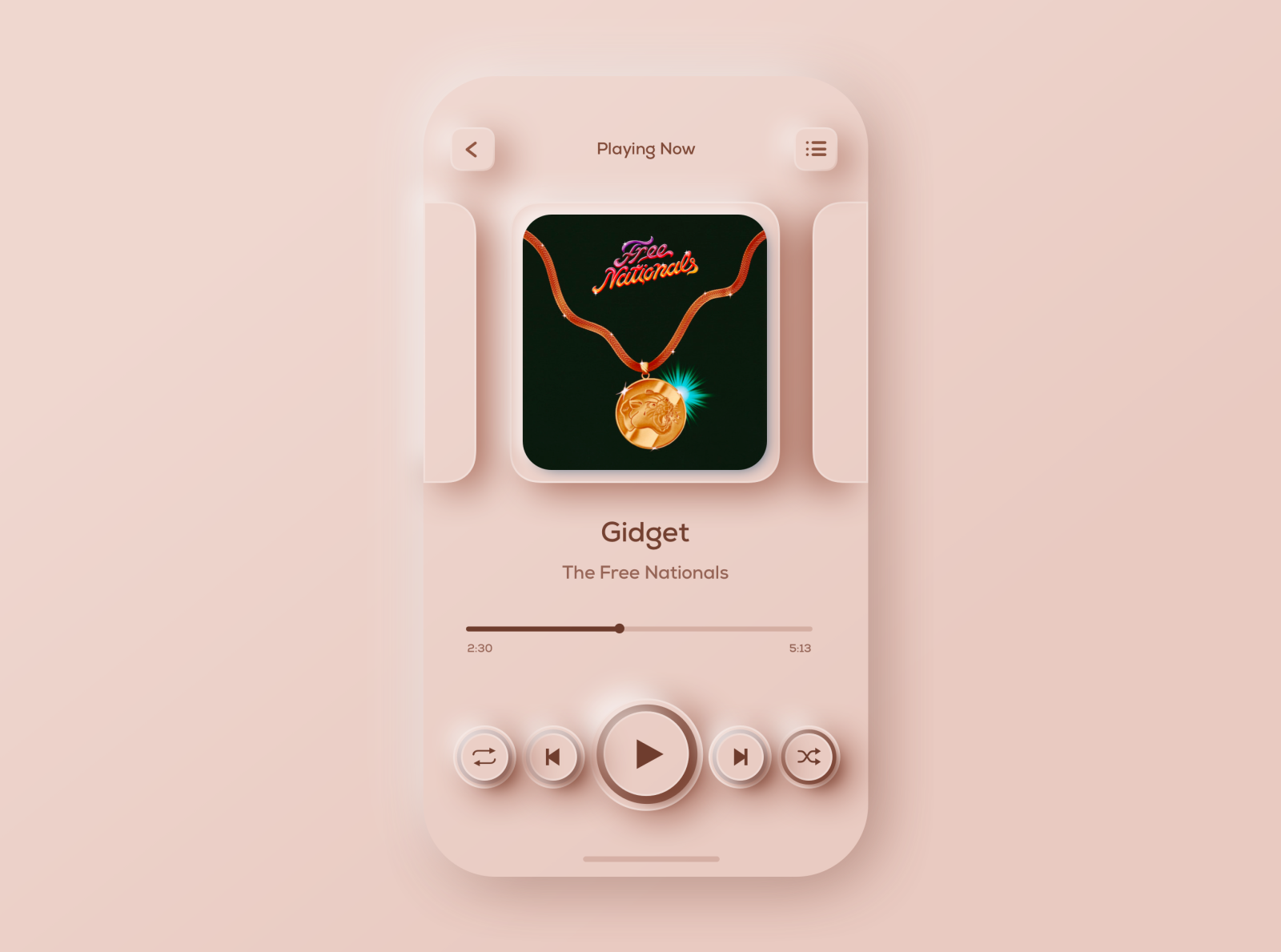
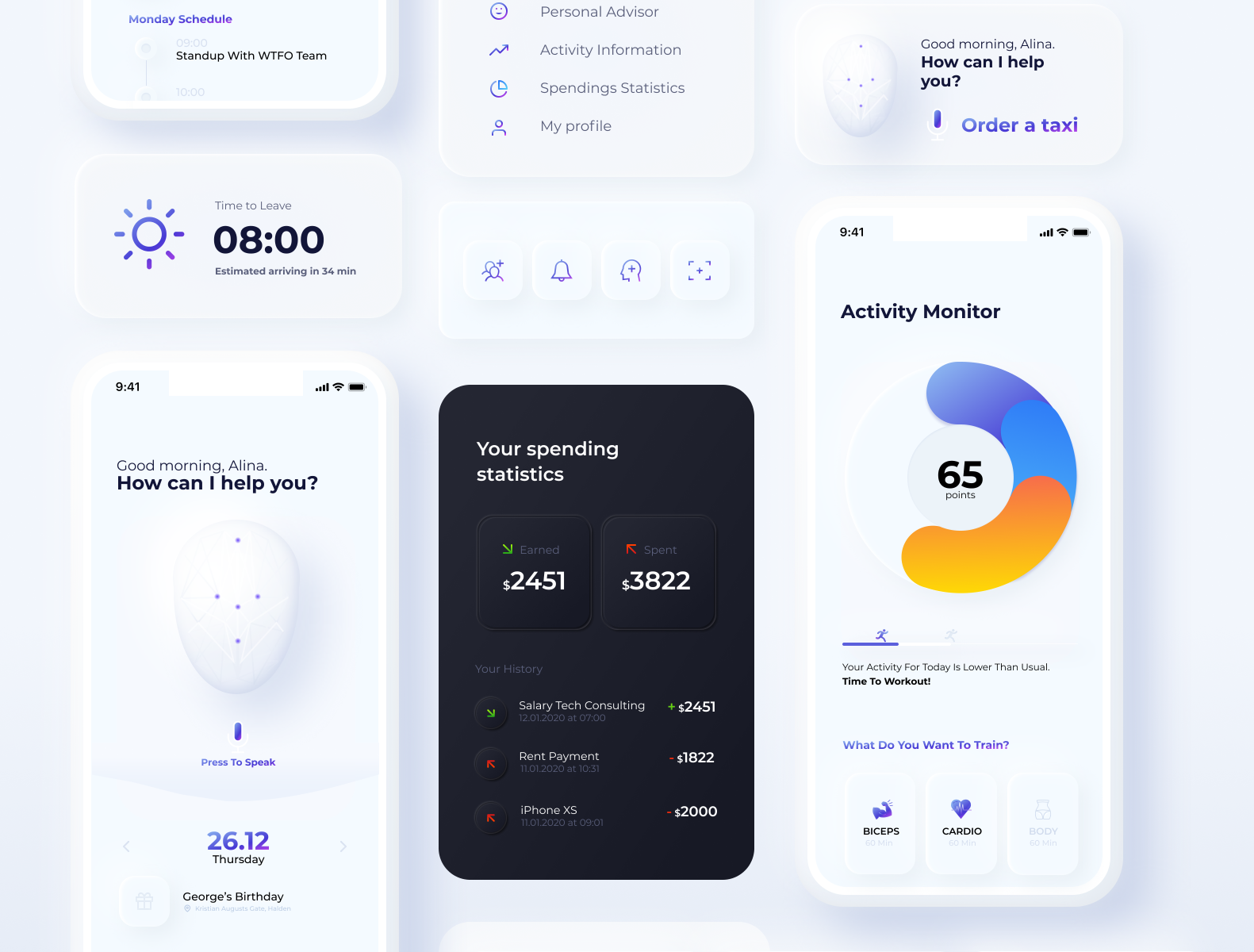
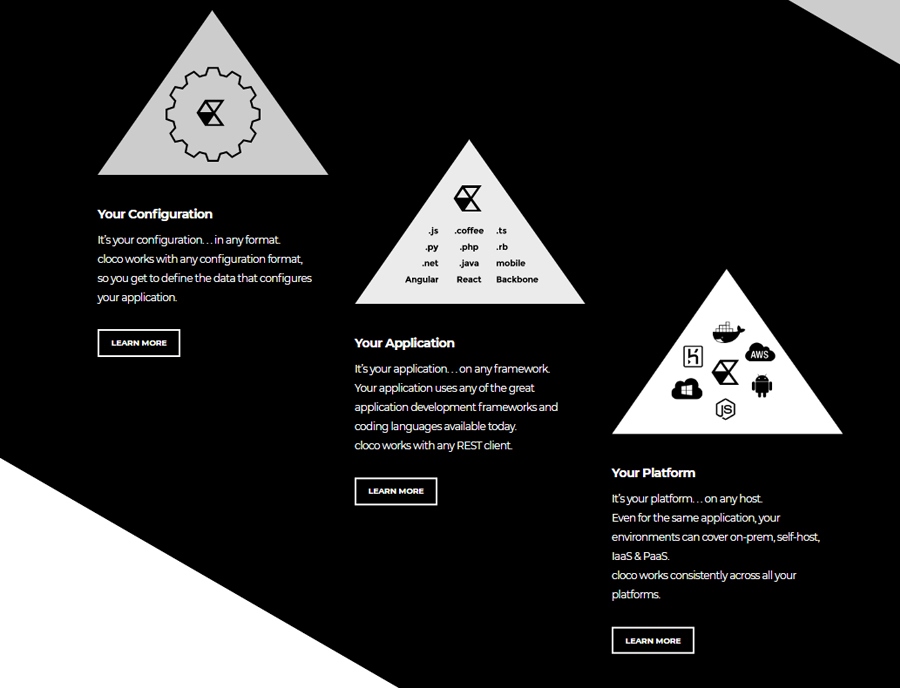
6. Неоморфизм
Этот тренд спорный, зато совсем свеженький. Он касается кнопок, иконок и карточек в интерфейсах: говоря простым языком, они могут стать более реалистичными. В нулевые годы интерфейсы разрабатывали в парадигме скевоморфизма, то есть подражания реальным объектам (все мы помним иконки карандашей, блокнотов или часиков с художественной детализацией, тенью и демонстрацией объема). Потом пришла мода на минимализм и плоскостное изображение: значки в наших телефонах, на сайтах или в приложениях сейчас очень упрощенные. Возможно, скоро все изменится.
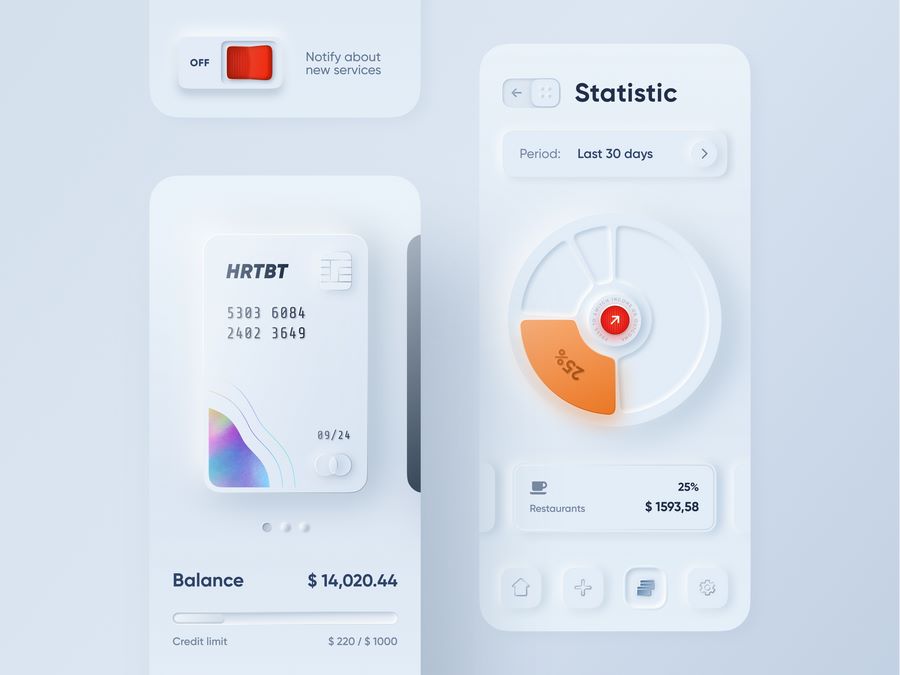
Неоморфизм – это сочетание плоского изображения с объемным. Элементы такого интерфейса имеют тень и подсветку и благодаря этому лежат вне плоскости фона. Разговоры об этом тренде начались с вирусной картинки на Dribble.com:

Вот другие концепты с неоморфизмом, которые заполонили Dribble:



На самом деле смотрится довольно симпатично
Несмотря на ажиотаж, который пришелся на конец 2019 – начало 2020 года, в профессиональной среде большинство не воспринимают этот тренд всерьез. Многим он кажется шагом назад, к реалистичным изображениям, от которых все эти годы веб-дизайнеры открещивались. К тому же плоские иконки делают не только для эстетики: их проще разрабатывать и быстрее загружать.
Не стоит ожидать, что с завтрашнего дня неоморфные интерфейсы войдут в нашу жизнь. Но это новое направление, которое прямо сейчас активно обсуждают во всем мире.
7. Беспорядок в порядке
Еще один тренд – хаотичная компоновка изображений и асимметричная верстка. Это прослеживается и на сайтах, и в соцсетях, и в логотипах. Нестандартное и неожиданное расположение элементов цепляет взгляд и заставляет обратить внимание на контент. Конечно, для чтения больших текстов прыгающая верстка ничем хорошим не закончится, а клиенты серьезных компаний вряд ли оценят намеренно неустойчивые знаки. Но в креативных нишах и в индустрии развлечений беспорядок теперь в почете. Давайте смотреть примеры.
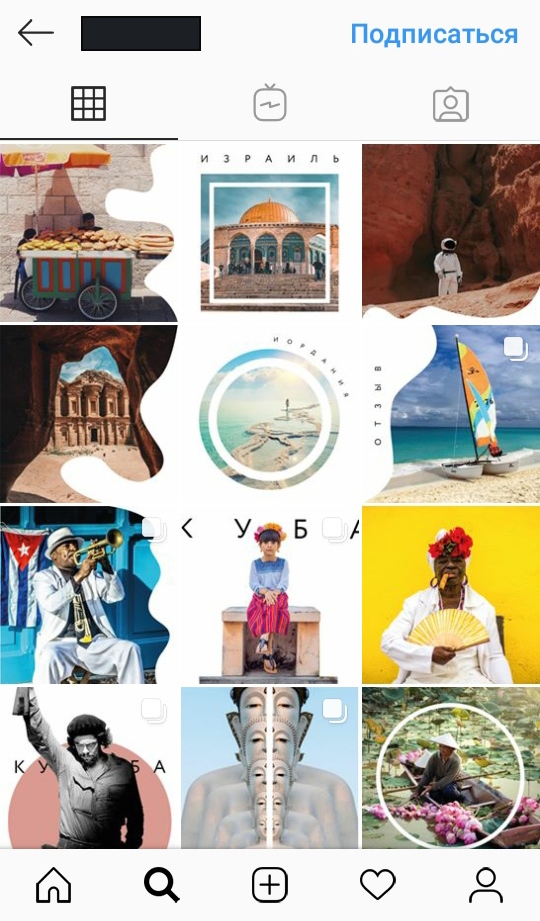
Соцсети. Оформление профиля в Instagram, которое обычно служило для упорядочения и систематизации контента, может выполнять и прямо противоположную функцию: нивелировать строгость расположения квадратиков. Вот пример такого дизайна профиля: он перетекающий, без четких границ, картинки будто разбросаны в художественном беспорядке.

На сайтах сейчас часто можно столкнуться с асимметричной версткой. Она работает для оформления небольших фрагментов текста: рекламных слоганов, пояснений, списков.

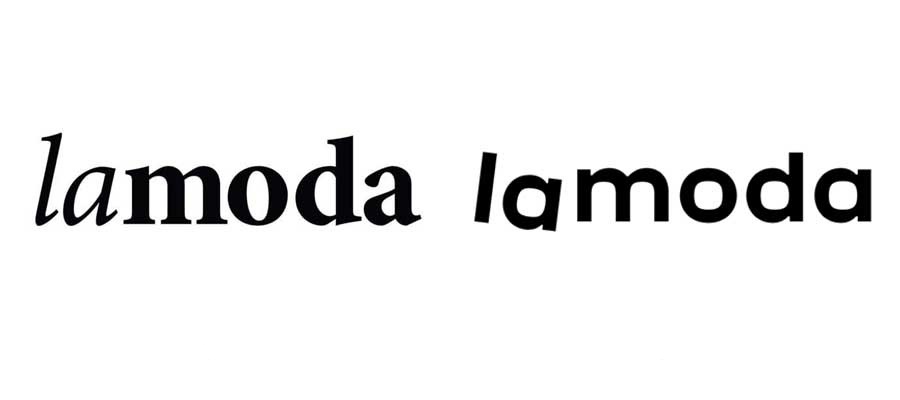
В логотипах хаотичность тоже имеет место быть. Давайте посмотрим на прошлогодний ребрендинг Lamoda, с падающими буквами. Старый логотип был скучный донельзя, а теперь – современный и вызывает улыбку:

О чем еще можно сказать (но не нужно)
На дворе 2020 год. Возможно, вы задаетесь вопросом: где же анимация, трехмерная графика, дополненная реальность и прочие достижения прогресса? Они вошли в моду еще несколько лет назад и с тех пор стабильно развиваются – преимущественно в брендинге крупных компаний с большими бюджетами.
Пожалуй, нет смысла перечислять их из года в год. Моушн-графика в интерфейсах или интерактивы в приложениях дают лишний повод показать пользователю визуальный контент в новом качестве. А уж будет ли этот контент цветным или черно-белым, простым или детализированным – это вопрос трендов. Кстати, за разработкой фирменного стиля можете обращаться в «Текстерру».
8 трендов графического дизайна 2020 года
Мы подготовили подборку ключевых трендов в графическом дизайне 2020 года. Из статьи вы узнаете, что будет на пике волны, а что уходит в прошлое. Итак, каким же будет графический дизайн завтра:
Тренды графического дизайна 2020. Обзор
1. Деформация зрительного представления
Качественный графический дизайн привлекает внимание потребителя, заставляет присмотреться к деталям. Как добиться данного эффекта? Целевая аудитория должна разглядывать все подробности, чтобы дойти до сути картинки. Таким образом, можно взять в свои союзники особенности оптического восприятия человека. Все мы помним, про иллюзии, в которые хочется всматриваться, составляя в голове цельную картинку.
Наш мозг устроен так, чтобы воспринимать именно шаблоны и паттерны. Они представляют собой элементы симметрии, прямые картинки. При нарушении данных правил, мозг будет испытывать затруднения. Возникнет потребность разобраться с увиденным, проанализировать предложенный посыл. Мы будем получать сигналы, благодаря которым, в 95% случаев остановим свой взгляд на деформированном изображении. Этим нюансом следует воспользоваться специалистам в области рекламы.
Специфика данного дизайна состоит в ощущении эффекта движущейся картинки. На самом деле она представляет собой статичное изображение. Оно способно добавить некой игривости, заставить пользователя тщательно рассмотреть картинку. Этот аспект наблюдается даже в случае, если мозг уже проанализировал увиденное.
2. Ассиметричная верстка
Какой тренд пользуется популярностью в 21 веке? В любой сфере можно добиться успеха, привлечения внимания потребителей с помощью разрушения шаблонов, стирания границ.
В качестве примера можно привести изящные проекты небоскребов или музеев. Архитекторы и дизайнеры начинают активно воплощать в реальности все, что казалось несочетаемым в прошлом веке. Это относится к округлостям, виткам, заворотам. На сегодняшний момент все эти особенности стали трендом. Причем, чем более оригинальным кажется проект, тем более красочным станет конечный результат.
Не так часто удастся увидеть подобные проекты на страницах посещаемых сайтов. Большинство людей просматривает ресурсы с новостями, интернет-магазины, социальные сети. Они были разработаны свыше пяти лет назад. И то что было модно в веб дизайне в то время, сейчас уже становится унылой классикой.
На сегодняшний день этот деструктивный внешний вид считается по-настоящему уникальным. Можно говорить о потере актуальности квадратными сетками. Они способны вызвать скуку, но никак не привлечь интерес потребителя. Нельзя допускать подобного в сфере графического дизайна.
Длительное время расположение элементов по симметрии считалось стандартным решением, которого придерживались все дизайнеры. Спустя какое-то время данный стереотип подвергся критическому анализу. Его сменила асимметрия. Этот прием можно назвать провокационным, но он доказал свою эффективность.
Пользователи будут немало заинтересованы расположением текста или новым способом подачи картинки. Им важно рассмотреть аспекты, связанные с графикой на странице сайта. Возникнет любопытство, крайняя степень удивления. При изучении ресурса, можно увидеть что-то странное, необычное. Это заставит проанализировать увиденное, пытаться сопоставить с прошлым опытом, найти что-то общее.
3. Что нужно знать о шрифтах?
Минимализм всегда будет пользоваться популярностью. С учетом этого аспекта типографика и графика будут сочетаться, чтобы создать по –настоящему простой, но эффектный образ. Текст отличается особой важностью, так как представляет собой трансляцию основного послания самого бренда. Эту миссию лучше всего исполнят уникальные и рукописные брендовые шрифты.
Специалисты советуют учитывать одну деталь графического дизайна, которой многие пренебрегают. Нужно вспомнить наши записи в начальной школе. Сравните Ваш почерк в прошлом и настоящем времени. Использование букв с завитушками привлекает больше внимания к шрифту. Он смотрится более привлекательно, чем простые буквы без каких-либо украшений.
Обратимся к опыту одного из величайших изобретателей 21 века. Стив Джобс с командой работал над обычным текстовым редактором для Macintosh. Пользователь должен обращать пристальное внимание на содержимое текста. Он должен получать эмоции в процессе чтения. О данном аспекте стоит задуматься разработчику при выборе шрифтов.
Простой текст не предполагает привлечения внимания к шрифтам. Другой вопрос, если мы задумались о слогане, названии компании. В этом случае каждая деталь будет подвергаться оценке. Представьте себе, что буквы в логотипе написаны привычным TimesNewRoman. Никакой фантазии. Бренд попросту затеряется среди аналогичных компаний. Можно забыть о какой-либо прибыли, появлении новых клиентов.
Если поменять всего одну букву, в нашем случае «Q», можно добиться появления ассоциативного ряда, который легко запоминается. Визитка с данным логотипом мгновенно привлечет внимание человека. Он возьмет ее со стола, на котором разложено несколько бумаг, захочет ознакомиться с предложенной информацией. Это первый шаг на пути к успеху и долгосрочному сотрудничеству.
Изощренные шрифты и засечки считаются настоящим трендом 2020 года. С их помощью можно создать надежную репутацию компании, привлечь больше представителей целевой аудитории. В 2020 году стоит забыть про общие, стандартные шрифты. Лучше всего воспользоваться принципом индивидуальности в типографике.
На сегодняшний день многие бренды забывают о персонализированном подходе. Стоит вспомнить про уникальные и интересные приемы, чтобы быть конкурентоспособной компанией. Не стоит копировать друг друга. Это слишком скучно, чтобы иметь право на существование. В 2020 году большинству дизайнеров придется приложить усилия. Они должны радовать нестандартными идеями для создания особенных, фирменных, по-настоящему уникальных проектов.
4. Иллюстрации талантливых авторов
2020 год принесет с собой море возможностей для сочетания иллюстрации с фотографиями, графикой в различных стилях. Объекты будут выглядеть элементами настоящей ручной работы. Их словно быстро вырезали из бумаги и зафиксировали клеем. Важно избежать следования плоским, строгим правилам. Нужно объединить дизайн и искусство, которое давно заслужило признание простых людей.
Иллюстрации, которые были нарисованы вручную, способны придать изюминку любому дизайну. Детализированное или динамичное изображение заставит говорить о проекте, как уникальном, способном привлечь внимание самых требовательных потребителей. Все больше брендов делает ставку именно на использование артов.
Использование изображений в графическом дизайне не является инновацией. Дизайнерам часто приходилось добавлять разные иллюстрации, чтобы лучше донести свою идею до потребителя. Современный век отличается перенасыщением информации. Лучший выбор в этом случае – упрощенные иллюстрации, в которых заключены основные мысли, идеи. Отсутствие незначительных деталей поможет обратить внимание на саму суть искусства. 2020 год – это время упрощенных иллюстраций, больше напоминающих детские рисунки, чем творения опытных художников.
Важно понимать, что в 2020 году все больше брендов будет использовать этот тип иллюстрации. Это в свою очередь приведет к снижению эффективности и уникальности графики. Следует подбирать оригинальные, абстрактные изображения, чтобы быть конкурентоспособной компанией.
5. Шаблоны и текстуры
На сегодняшний день наблюдается заметный рост применения шаблонов и текстур, но не нужно использовать их по примеру конкурентов. Трендом 2020 года будет сочетание сразу нескольких паттернов в одном дизайне, в нескольких его частях.
Пользователи виртуальной сети сталкиваются с дефицитом текстуры и объемных изображений. По этой причине формат полного погружения пользуется все большей популярностью.
Графический дизайн подхватил тенденции последних лет. Торжество градиентов сменяется триумфальным возвращением реалистичных текстур. Контуры и зернистость вызывают желание прикоснуться к увиденному. Это позволяет говорить о перспективности данного тренда, в особенности, в experiental-дизайне.
6. Цветовое решение 2020 году
Специалисты института цвета Pantone предложили назвать главным цветом 2020 года – оттенок синего. Он указан под номером 19−4052. Другое его название – «классический синий» (ClassicBlue).
Со слов представителей Pantone данный оттенок можно охарактеризовать, как «обнадеживающее присутствие, способное вызвать уверенность, спокойствие». Данный синий цвет будет ассоциироваться со стабильностью, постоянством, которых не хватает в современном мире. Люди все время куда-то спешат, устают от переизбытка получаемой информации. Им не хватает доверительного общения, честности. Классический синий цвет поможет успокоиться, собраться с мыслями.
Специалисты института цвета решили сделать настоящий подарок для людей. Им хотелось, чтобы потребители не просто узнали о главном оттенке года, но и испытали мультисенсорный опыт, который будет ассоциироваться с классическим синим цветом. Были созданы тематические изображения со звуковыми дорожками, придуман тематический аромат, специальная ткань. Сотрудничество с представителями мировых компаний позволило придумать даже чайную смесь, а так же мультимедийную инсталляцию в честь главного цвета года.
Важно упомянуть, что институт цвета на протяжении 20 лет занимается выбором главного оттенка года. Предсказания экспертов основываются на анализе многих социальных тенденций, способных оказать влияние на разные отрасли, в том числе, дизайн и моду.
7. Изометрия
Создание трехмерных объектов в двухмерном измерений – это тренд, который получил активное развитие в этом году. Дизайнеры могут прикоснуться к чуду – сделать целую вселенную в небольшом пространстве. Придется потратить какое-то время, чтобы изучить все детали этой вселенной.
Картинка представляется чистой и простой. Не придется тратить много времени на ее изучение. Специалисты отмечают наличие глубины, которой не сможет похвастаться плоский дизайн. Именно изометрия поможет показать все возможности общего вида местности, какой-либо программы. Изометрический дизайн не вступит в противоречие с большей частью трендов. На картинке можно отметить простой градиент фиолетового и синего цветов. Если добавить немного футуристических элементов, изменится внешний вид строения. Эта картинка привлечет внимание потребителей.
Иллюстрации занимают лидирующие позиции в списке графических трендов. Трудно отыскать современный веб-ресурс, в оформлении которого они бы не использовались. В 2020 году будут главенствовать изометрические иллюстрации. Они представляют собой 2D графику в трехмерном пространстве.
Дизайнерам стоит обратить внимание на изометрию, чтобы создать потрясающую атмосферу. Она будет одинаково хорошо смотреться, как в анимации, так и в статичных проектах.
8. Нейтральные оттенки
На протяжении нескольких лет популярностью пользовались яркие цвета: токсично зеленый, яркий голубой, электрический желтый. Их активно использовали в дизайне, чтобы выделиться среди конкурентов. 2020 год ознаменует собой пришествие приглушенных цветов. Они представляют собой полную противоположность ярким оттенкам.
При работе с фоном белого цвета, следует воспользоваться светлыми, нейтральными оттенками. В случае использования черного фона будет наблюдаться противоположная тенденция. Можно использовать приглушенные оттенки, чтобы контент проще воспринимался в процессе чтения. Яркая цветовая палитра была популярна в течение многих лет. В 2020 году специалистам стоит обратить внимание на более нейтральные оттенки. Обратите внимание на компанию «Apple». Специалисты отдела маркетинга заменили новые цвета изделия на более приглушенный тон.
Данный вид цветов придает продукции современный вид, актуальность, соответствие современным тенденциям. Дизайн смотрится более естественно. При обновлении графического дизайна в 2020 году, стоит обратить внимание на приглушенную цветовую палитру. Не стоит полностью отрицать оттенки своего бренда. Всегда можно воспользоваться вторичной цветовой палитрой, в которой главенствуют приглушенные цвета.
Кстати, а вы уже пробовали наш новый инструмент по подбору цвета для логотипа? Нет — самое время попробовать!
С какими трендами придется распрощаться в 2020?
Прокрутка параллельного типа. На протяжении нескольких лет веб-ресурсы использовали данный прием. Его особенностью считалось пролистывание заднего фона вместе с передним. При этом наблюдалась большая или меньшая скорость движения изображений, текста. Несмотря на общую привлекательность сайта, могли возникнуть проблемы с загрузкой веб-страницы. Это вызывало отток пользователей. Никто не хочет ждать, когда сайт загрузится полностью.
Слишком замудренный дизайн. В современном мире главенствует минимализм. Раньше приходилось обращать внимание на каждую мелочь. От многообразия шрифтов, обилия изображения до аналогичных элементов. На сегодняшний день пользователь ценит быстрый доступ к данным. Нет никакого смысла просто рассматривать картинки, которых в излишке на каждом сайте.
Чрезмерное разнообразие. Было время, когда веб-ресурсы содержали огромное количество разнообразных шрифтов, геометрических фигур, оттенков. В современном мире эти особенности могут скорее оттолкнуть, чем привлечь внимание. Картинки смотрятся некорректно, словно на сайте разместили всего понемногу. Нет чувства сопричастности с чем-то оригинальным, уникальным. Пришла пора включить фантазию, подумать, как выделиться среди конкурентов.
Слишком пышные, сложные сочетания. Специалисты говорят, что уделять внимание деталям нужно, но во всем хороша мера. Не стоит использовать излишне разукрашенные иллюстрации. Важно заключить сотрудничество с выгодными клиентами. Им нужен быстрый результат, следовательно, никакой пышности. Только простота, только минимализм.
Заключение
Самая главная особенность в тенденциях 2020 года – их можно сочетать, выбирать для себя что-то свое. Это в свою очередь позволит добиться создания чего-то уникального, нового в 2020 году. 2020 год – это время артистизма, креатива, проявления фантазии.
В 2020 году придется объединять разнородные аспекты из прошлого и будущего, органического и геометрического, искусственного и реального. Специалисты учитывали актуальные тенденции и настроение людей. Все начнется с электрификации, следовательно, об этом нужно помнить.
Тренды 2020 года дизайн

Топ-10 Трендов Графического Дизайна 2020

Декабрь 18, 2019
Содержание
Дизайн помогает нам лучше понимать мир, а его тренды позволяют идти в ногу со временем. Являетесь Вы дизайнером или работаете с ним – нужно всегда быть в курсе последних трендов. Один неверный шаг в стилизации своего проекта и его признают скучным, как и создателя, лишенного фантазии и вкуса. Читайте оригинал о графических трендах здесь.
Понимание сути изменения стилей помогает сохранить Вашу работу на высоком уровне и получать положительные отклики. Я постарался рассмотреть не только шаблоны, но и отдельные элементы графического дизайна. И вот главная изюминка ближайшего будущего: допустить ошибку практически невозможно, поскольку грядут противоречащие тренды.
Тренды Графического Дизайна 2020 это:
- Цветная тема оформления
- Интерактивные разработки
- Визуальная деформация
- Градиенты
- Футуристические шаблоны
- 3D
- Ассиметричные макеты
- Изометрия
- Креативные засечки на шрифте
- Изображения в пространстве
- Анимация
- Минимализм
Цветная тема оформления
Потому в графическом дизайне все чаще можно увидеть яркие и красочные элементы. Для примера далеко ходить не надо — посетите нашу рубрику портфолио и примеры работ в графическом дизайне для вдохновления. Давно не секрет, что цвета играют большую роль в создании впечатления о каком-то проекте. Но именно сейчас этот факт начинают использовать на полную.


Сайт сообщества дизайнеров Everest – яркий тому пример. В январе 2019 он получил звание «Лучший дизайн месяца» согласно рейтингу Awwwards. Telegram X, Messenger, Skype примеры мессенджеров, добавивших темную тему оформления.
Однако с трендом «Darkness», как его многие назвали, стоит быть осторожным. Во-первых, он придирчив к ярким оттенкам. Можно добавлять теплые цвета, вроде красного или желтого, но:
- они должны быть матовыми;
- цветные элементы должны быть маленькими и в ограниченном количестве.
Интерактивные разработки

Хороший пример – Sterling, также попавший в рейтинги Awwwards. Можно долго описывать возможности этого сайта, однако лучше зайдите сами и попробуйте.
Одна из задач дизайна – привлечь внимание пользователя. Покажите хотя бы одну интерактивную возможность сайта или постера, и он захочет изучить все остальные. Это возбудит куда больший интерес к продукту. Потому, интерактивность – неизменный и развивающийся тренд графического дизайна.
Визуальная деформация
Еще раз: хороший дизайн привлекает внимание и не позволяет спустить взгляд. Как этого добиться? Заставить аудиторию рассматривать все элементы, дабы понять суть картинки. Иными словами, можно поиграть с оптическим восприятием человека.
Дело в том, что наш мозг во многом построен на шаблонах. Один из них – симметричные, прямые картинки. Но если эти правила нарушены, мозг не будет проходить мимо, а захочет разобраться и понять посыл. Так, он посылает нам сигналы, через которые, в 90% случаев мы останавливаем взгляд на деформированных картинках.

Градиенты
В начале я говорил, что людям надоели скучные дизайны. Один из таких – монотонность. Потому, последние несколько лет все активнее развиваются градиенты, или же «цветовые переходы», как их называют сегодня.

Поскольку это достаточно новый тренд, он проходит экспериментальную стадию. Потому сейчас мы можем лицезреть множество путей его воплощения. Это может быть простое разделение картинки на несколько цветов, или же плавный переход одного цвета в другой.

Футуристические шаблоны
Все же помнят «Назад в будущее 2»? Он достаточно старый и тогда фантазии могли быть самыми невообразимыми. Тем не менее, это культовый фильм, создавший футуристические образы во многих головах.
Сегодня у нас есть большинство устройств, которые показали в том фильме, включая ховерборды и кроссовки Nike с функцией автоматической шнуровки. Значит, самое время использовать футуристические образы в графическом дизайне, здесь примеры.



Главная изюминка этого тренда в том, что мы никогда не узнаем, каким будет будущее. Потому в этом направлении можно дать полную волю фантазии. Чем она будет шире, тем уникальнее будет ваш графический дизайн или иллюстрации в 2020. Если Вы все еще не можете определиться, как оформить свой проект, выбирайте футуристику. Здесь практически невозможно ошибиться.
Трехмерные композиции, прежде всего, гора работы для дизайнера. Но в результате мы получаем изысканную картинку, в которую хочется окунуться с головой. При этом, 3D проекты все больше заполняют наш мир. Фильмы, рисунки на асфальте, логотипы и многое другое все больше обретают объемную форму.


Ассиметричные макеты
Очень популярный тренд 21 века в любой сфере – стирание границ и удаление шаблонов. К примеру, посмотрите, как изящно сегодня проектируют небоскребы или музеи. Завороты и витки, округлости – все это было невообразимым в прошлом веке. Сейчас это тренд. Чем сильнее изощренная идея, тем красочнее результат.

Согласитесь, Вы не так часто видите подобный дизайн на большинстве посещаемых страниц? Потому что львиную долю Ваших посещений составляют новостные сайты, онлайн-магазины или социальные сети. Как правило, они были созданы 5 и более лет назад.
Сейчас же подобный деструктивный внешний вид выглядит уникальным. Квадратные сетки уже теряют свою актуальность, поскольку становятся скучными. А подобное недопустимо в сфере графического дизайна.
Ассиметричные макеты требуют больше внимания. Пользователи могут испытывать чрезвычайное любопытство относительно того, где будет расположена новая картинка или текст, каким образом выглядит графика ниже по странице. От этого создается ощущение интереса и удивления.
Изометрия
Рисование трехмерного объекта в двухмерном измерении – еще один тренд, который начал развиваться в этом году. Таким образом появляется возможность создать целую вселенную в крошечном пространстве. Нужно больше времени, чтобы изучить вселенную, не так ли?

Опять-таки, изометрический дизайн отлично сочетается с большинством трендов. На картинке выше видно довольно простой градиент синего и фиолетового цветов. Но к ней можно добавить немного футуристики, к примеру, изменив внешний вид зданий. Такая картинка сильно привлекает взгляд.
Креативные засечки на шрифте
Хочу обратить внимание на мельчайший элемент графического дизайна, о котором мы порой не задумываемся. Вспомните, как Вы писали в начальной школе и как выглядит Ваш почерк сейчас. Где-нигде появляются интересные завитушки и шрифт становится намного приятнее.
Вернемся к истории величайших изобретателей 21 века Стива Джобса. Как-то он работал со своей командой над простым текстовым редактором для Macintosh. Огромное внимание он захотел уделить именно разнообразию шрифтов. Ведь внимание пользователя часто сконцентрировано на тексте. А значит его нужно развлечь даже во время чтения.

Но подобный вид даже одной буквы «Q» сразу же создает легко запоминающийся ассоциативный ряд. Если дать визитку с таким логотипом, то человек однозначно рассмотрит ее несколько секунд, прежде чем найти номер телефона и адрес.
Таким образом, создание более изощренных шрифтов и засечек – еще один тренд 2020 года. Он поможет создавать репутацию брендов и привлекать больше аудитории.
Изображения в пространстве
В следующем году будут популярны изображения в пространстве. Яркий визуальный эффект, который концентрирует внимание на самом объекте. Футуристичность и минимализм дает изображению некую легкость. Этот тренд стоит использовать в первую очередь производственным компаниям, которые хотят сконцентрировать внимание на своей продукции. Данный стиль хорошо зарекомендовал себя и активно используется в дизайне наружной рекламы.

Анимация
В 2020 году сохраниться тренд на анимацию логотипов. Это ярко, красиво и элегантно. Некоторые компании внедряют анимацию при первой загрузке страницы, после чего логотип становится статическим. На мой взгляд, это умный ход и показыват свою эффективность для персональных сайтов компаний. Но все должно иметь меру, как правило, легкая анимация позволяеет подчеркнуть особенности бренда и его уникальность. Предлагаю рассмотреть несколько красочных примеров:
Минимализм
Этот тренд не утихает уже много лет. Но к графическому дизайну, а в особенности – оформлению веб-страниц, он пришел относительно недавно. Теперь это главный тренд большинства разработок.

Однако, есть еще одно противоречие, непосредственно в этом тренде. Стереотипно, часть минимализма – это ограниченное количество цветов, а именно – черный и белый. Но сегодня наоборот все чаще добавляют несколько других оттенков. Более того, Milkside – один из множества примеров, когда цветовая гамма может быть совершенно другой.
Таким образом, развивается так званный «подвид минимализма», который расширяет возможности создателей, нежели ограничивает их в узком направлении.
Что выйдет из моды
В конце хочу заострить внимание на элементах, которые теряют свою популярность.
Чрезмерное разнообразие
Некоторое время сайты или постеры очень часто наполняли массой разных шрифтов, оттенков и геометрических фигур. Сейчас эта громоздкость отталкивает. Изображение выглядит неуклюже, как будто для него наворовали всего понемногу. Нет ощущения оригинальности. Потому лепить все подряд «на авось» более никто не будет.
Сложные, пышные композиции
Выше я писал, что стоит уделять внимание деталям. Но всему есть грань. Слишком разукрашенные картинки уже ничего не стоят. Пользователя нужно затянуть в свой проект, но нельзя ничего навязывать. Ему необходим быстрый результат. По сути, вся пышность заменяется минимализмом.

Они останутся популярными в некоторых стилях фотографии, но точно не в графическом дизайне. Как уже было сказано – главный тренд 2020 года – яркие и красочные цвета или же элегантный черный. Никакого выцветания. Оно создает ощущение прошлого, что несопоставимо с понятием «тренд».
10 главных трендов в иллюстрации в 2020 году

Эксперты перечислили самые крупные тенденции в области иллюстрации и сделали прогноз на 2020 год
Начало нового десятилетия – идеальное время, чтобы взглянуть на тренды прошлого и получить некоторые подсказки, куда держит курс следующая декада века.
Ведущие художники и дизайнеры отрасли делятся своими прогнозами о том, как недавние тенденции трансформируются в будущие тренды.
Конечно, это не означает, что вы обязательно должны точно им следовать, но, безусловно, хорошо бы знать, что они собой представляют.
1. Плоский цвет и ограниченная палитра
Принцип «иногда меньше – значит лучше» пригодится иллюстраторам. Как подсказывает Джейми Кларк, фрилансер-дизайнер и иллюстратор, специализирующийся на леттеринге и экранной графике: «Работа в ограниченных рамках, которые вы определили самостоятельно или получили в брифе клиента, часто является хорошим способом сфокусироваться на идее».
Это заключение основано на одной из самых главных тенденций в области иллюстрации, которая будет задавать тон в этом году – плоский цвет и ограниченная палитра. «Сокращение цветовой палитры до ее базовых цветов придает изысканности всей атмосфере иллюстрации, – поясняет Кларк. – Добавьте немного света и теней и на выходе вы получите коктейль, который становится все более популярным». Примеры этого метода можно увидеть в работах Малики Фавре и Бруно Мангеку.
2. Атмосферные градиенты
И хотя градиенты были на пике трендов в 2010-х, Джейми Кларк считает, что именно к концу десятилетия их стали использовать гораздо более изощренно. «Я наблюдаю все больше градиентных иллюстраций – масштабных и соблазнительных. В правильных руках, они способны создавать различные настроения – от эйфории до мрачной угрозы».
Кларк предлагает рассмотреть иллюстрацию Марли Галлардо для статьи об устойчивом развитии в журнале Barron’s. В ней прослеживается склонность к сохранению жесткого контроля над палитрой, который усиливает влияние на восприятие изображения. Еще одним примером этой тенденции является иллюстрация Каролиса Страутниекаса для Honorific London.
3. Размытие граней между иллюстрацией и анимацией

В 2010-х социальные сети стали важным рынком для иллюстраторов. Вступая в 2020-е, мы чаще будем наблюдать, как с ростом конкуренции за внимание зрителей, будут расти требования повысить интерактивность иллюстративных работ.
«Снижение внимания привело к тому, что техника работ таких иллюстраторов, как Малика Фавр и Кристоф Нейманн, пересматривается и анимируется, чтобы взаимодействовать уже на новом уровне», – говорит Чарли Смит, креативный директор Charlie Smith Design. «Благодаря GIF, грань между движущимся изображением и иллюстрацией становиться прозрачней». Вполне возможно, что в 2020 году яркие и смелые узоры и гипнотизирующие петли, как в работах Лукаса Занотто и Матье Браччини, обретут широкую популярность, поскольку они способны менять наше восприятие и то, как это можно использовать.
Новые креативные технологии также открывают фантастические возможности взаимодействия иллюстрации с реальным окружающим миром. Сегодня цифровая анимация играет большую роль в AR: так мы видим, как обложки журналов оживают в объективах камер смартфонов. Иллюстрации, подобно интерактивной настенной живописи для MailChimp, потенциально способны привести к переосмыслению как средств коммуникации, так и способов обучения.
4. 3D-сюрреализм
A post shared by BUILDERS CLUB (@buildersclub_london) on Nov 29, 2019 at 6:56am PST
Райан Тейшейра, директор по дизайну Wieden+Kennedy London считает, что в 2020-х мы продолжим наблюдать множество необычных и замечательных 3D-работ. «Растущая доступность современного 3D-программного обеспечения продолжит подпитывать создание множества изумительных образов в духе сюрреализма».
Эти визуальные эффекты идеальны для эпохи социальных сетей. Тейшейра предлагает рассмотреть несколько наглядных примеров. «Вы когда-нибудь видели, как камень медленно превращается в шелк? Автомобиль Volkswagen Beetle плавно меняет свое физическое состояние, будто он сделан из желе? Или прекрасные цветы, расцветают в воплощении футуристических материалов на подобии резины? Тогда кликните на иконку Instagram и впечатляйтесь!».
Доступность высококачественных 3D-сканированных ресурсов, передовых процедурных систем, а также технологий AR и VR дают художникам бесконечные возможности для экспериментальных игр. Ведущие работы в этой области представлен студиями Builders Club, Man vs. Machine и Tomorrow Bureau.
Но, тем не менее, важно не увлекаться технологиями, как таковыми. «Как и в случае с традиционными техниками иллюстрации, целями самого прогрессивного стиля, по-прежнему являются увлекательные идеи и истории», – подчеркивает Тейшейра.
5. Печать
Цифровые иллюстрации порой обвиняют в некоторой холодности и безличности. Это в свою очередь объясняется встречной тенденцией – востребованностью традиционных методов. «Тактильное качество воспринимается с особым теплом, благодаря шелкографии, высококачественной печати или умело нанесенной цифровой текстуре, и, по-прежнему, высоко востребовано. Я подозреваю, что изображения, созданные вручную, всегда будут премиальными». Примеры этой тенденции можно увидеть в работах Клэр Кертис и Тома Фроста.
6. Бодипозитив
Пожалуй, одним из самых популярных движений, которыми нам запомнились 2010-е, стал «бодишейминг» (от англ. body – «тело», to shame – «стыдить») – дискриминация людей, основанная на том, как выглядит их тело. Иллюстрации-призывы к позитивному принятию своей внешности – какой бы ни создала ее природа – стали очень популярными. «Иллюстраторы продолжают необычным и удивительным образом рассказывать о том, как наши тела выглядят и воспринимаются окружающими», – говорит Чарли Смит. Несовершенные мазки и шаткие линии используются для создания игривых карикатур, которые исследуют идеалы пропорций и анатомические соотношения. Смотрите вариации на тему в работах Амбер Виттория, Лукаса Вакамацу, Кевина Сабо и других.
7. Иллюстративный леттеринг
Его еще называют рукописным, но, как бы этот тренд ни звучал, ясно одно – он процветает, и не без оснований считает Джейми Кларк. «Независимо от того, насколько велик диапазон доступных шрифтов, порой леттеринг – это единственный способ проявить конкретный стиль иллюстрации в образе». Отличным примером для подражания является дизайн обложек Мартины Флор и Карла Джеймса Маунтфорда.
8. Возвращение детализации
Хотя минимализм полностью доминировал на протяжении последнего десятилетия, сейчас в иллюстрации намного больше реализма и внимания к деталям. Алекс Халфпенни, директор по дизайну Elmwood, утверждает, что предыдущая тенденция к редуктивному дизайну была обусловлена необходимостью улучшить видимость на мобильных устройствах. Но совершенствование технологий сегодня способствует продвижению в тренды совершенно противоположных направлений.
Он объясняет это тем, что реальность экрана высокой четкости, который есть у каждого в кармане, открывает в разы больше деталей, насыщенности, интереса, чувственности и, как следствие, больше вовлеченности. По мере совершенствования программного и аппаратного обеспечения, грань между цифровой иллюстрацией и нарисованной от руки становиться более размытой, но человеческое прикосновение продолжает быть желанным по сравнению с чистой цифровой графикой.
Поскольку живые работы авторов не теряют ценности, маленькие искусно выполненные иллюстрации поднимаются на новый уровень роскоши. Сейчас они украшают все виды медиа, включая упаковку, книги и брендинг. Так сложные линии и внимание к деталям рассказывают историю бренда и его стремления. Примеры этой тенденции можно увидеть в иллюстрациях Энтони Милларда к новой лимитированной серии Black label от Johnnie Walker, а также в деталях бутылки Тома Лейна для компании Brisbane Distillery.
9. Геометрические узоры
Самым масштабным и вездесущим трендом Джейми Кларк назвал геометрические узоры. Перестав ограничиваться областью интересов графических дизайнеров, сетки и шаблоны все чаще используются для украшения иллюстративных работ, даже если они завернуты в мягкие органические формы. Примеры смотрите в работах RETOKA и Dana Tanamachi.
10. Крупные бренды фотографиям предпочитают иллюстрации
Возможно, более важным является не отдельно взятый тренд, а то как вообще развивается бизнес в сфере иллюстрации. Мари Тереза Кэссиди, исполнительный креативный директор FutureBrand, говорит о возвращении к более искусной эстетике, как о важнейшей тенденции.
Закономерно, что крупные бренды обратили на этот тренд внимание, чтобы достичь привлекательности и оставаться актуальным для своих потребителей. И пусть это выражается по-разному, но мы уже наблюдаем, как иллюстрация играет более влиятельную роль, чем фотография. Потому что истории, рассказанные таким способом, гораздо более человечные. Отличным примером является McDonalds – более игривый и лаконичный дизайн позволил сделать приятным каждое обращение к услугам компании, при этом почтил историю возникновения бренда.
Конечно, не у каждой компании есть бюджеты McDonalds. Поэтому Роли Грант, соучредитель и креативный директор Without, обращает внимание на то, что распространение векторной иллюстрации на рынке искажает представления клиентов о том, насколько быстро можно получить качественную работу. Ведь для брендинга, где важно донести конкретную оригинальную историю, которая должна подходить для самостоятельного использования, иллюстрации должны создаваться с нуля. Объяснение ценности этого процесса для клиентов становится все более важным. Ведь когда рынки насыщаются узнаваемыми материалами, лучшие бренды находят способ отличиться, а значит иллюстрации могут стать еще более удивляющими в 2020 году.
И если эта потребность возрастет, то, к счастью, для ее удовлетворения потребуется больше разнообразных иллюстраторов. Художественный руководитель-самоучка и концептуалист Скеева считает, что хорошим стимулом к появлению новых художников являются разнообразные курсы. Каждый, независимо от пола или географического положения, может самостоятельно стать иллюстратором и принесет новые, оригинальные и свежие тенденции в искусство.
Согласна с выводами по 3D и анимированным иллюстрациям. Иллюстрация действительно стремительно оживает, потребность в видеооформлении соцсетей растёт с каждым годом. Но в этом списке трендов на 2020-й большая часть классика подходящая лишь конкретным задачам. Этот список больше напоминает затишье перед бурей. Не затронуты целые индустрии, геймдэв и концепт-арт для кино и стриминг-платформ, инди-проекты, иллюстрация для приложений. Тренды сейчас пойдут оттуда. За 5 лет рынок мобильных приложений ярко изменился, и в большей степени влияет бюджетами на развитие иллюстрации нежели чем реклама и производство.
Сегодня тренды рождаются в смартфоне, соцсетях. Приложения стали ближе потребителю, чем телевизор и ПК, рынок рождает спрос. «Фотошоп» и 3D уже в смартфоне, и технически флагманские смартфоны уже продуктивней многих ноутбуков 2015 и даже 2018 года.
Производители смартфонов готовятся к эре VR и АR. 2-3 года и очки дополненной и совмещённой реальности выйдут в массовое производство, а 5G обеспечит достойную связь, результатом станет повышенный спрос на 360° контент.



